
Microinteractions in App Design: Enhancing User Engagement
I. Introduction to Microinteractions in App Design

In the realm of mobile apps, tiny details can make a world of difference. Enter microinteractions, the subtle touches that enhance the User Experience (UX) without fanfare. But what are microinteractions exactly?
- Definition of microinteractions: They are brief and targeted interactions within an app that accomplish a single task. Think of them as the small moments that occur when a user interacts with a design feature, such as tapping a ‘like’ button or pulling down to refresh a page.
- Role in UX: Microinteractions play a pivotal role in guiding users through an app with intuitive gestures and cues. They provide immediate feedback about completed actions, making the experience smoother and more satisfying.
Why are these minuscule moments so vital? They are the secret ingredients that can keep users coming back for more.
- User retention: Incorporating effective microinteractions can significantly boost user retention by making routine interactions enjoyable.
- User satisfaction: These small engagements contribute to overall satisfaction by making the app feel alive and responsive to the user’s needs.
Let’s delve deeper into how these seemingly insignificant details can wield such influence on an app’s success. After all, it’s the fine-tuning that often separates a good app from a great one.
In the upcoming sections, we’ll explore the mechanics of microinteractions, their psychological impact, and how they can keep users engaged. We’ll also provide practical advice on designing microinteractions for your own app. Whether you’re an app developer or a business owner, understanding microinteractions can be a game-changer for your app’s growth and user engagement. Stay tuned as we unpack the power of microinteractions in app design.
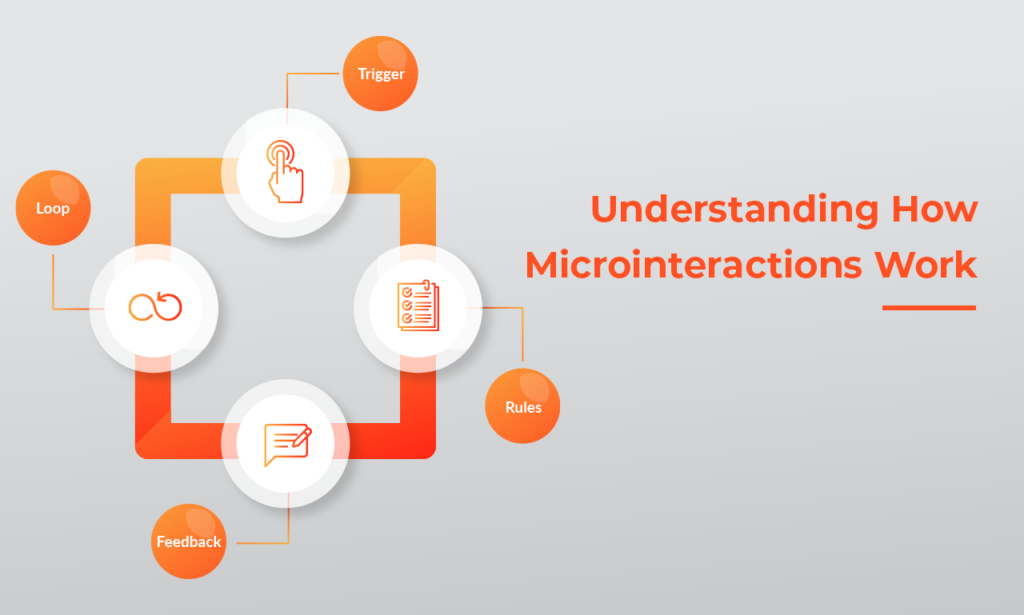
II. Understanding How Microinteractions Work

Microinteractions may be small, but their impact on user experience is monumental. They consist of four main elements:
- Trigger: Initiates the microinteraction. This can be user-initiated, like tapping a button, or system-initiated, such as a response to a completed task.
- Rules: Dictate what happens once a microinteraction is triggered. They define the sequence of events.
- Feedback: Lets users know what’s happening. This could be a visual cue, a sound, or a vibration.
- Loops/Modes: Determine the microinteraction’s duration and whether it changes under certain conditions.
To illustrate, let’s look at popular apps. Here are a few examples:
- Pull-to-refresh: A common gesture in social media apps. It’s a user-initiated trigger that provides immediate visual feedback.
- Like animations: Tapping a ‘like’ button often results in a delightful animation, reinforcing user engagement.
- Loading indicators: These provide feedback during system-initiated processes, informing users that their request is being processed.
The psychology behind these tiny features is fascinating. Microinteractions tap into the human need for acknowledgment. They can:
- Reward users: A ‘like’ animation can feel like a mini-reward, encouraging further interaction.
- Guide users: Subtle hints can help users navigate the app more intuitively.
- Create habit loops: Repetitive and satisfying microinteractions can lead to habitual use of the app.
III. The Role of Microinteractions in User Engagement

Microinteractions work behind the scenes to keep users glued to the screen. They play a role in several ways:
- Maintaining interest: Innovative and enjoyable interactions captivate users.
- Extending app usage: Engaging microinteractions encourage users to spend more time within the app.
- Encouraging completion: Feedback from microinteractions can motivate users to complete tasks.
For example, consider a task completion animation. It can:
- Signify progress: A progress bar filling up can give users a sense of achievement.
- Encourage follow-through: Seeing a task near completion can prompt users to finish it.
- Enhance satisfaction: A celebratory animation after completing a task can leave users feeling content.
The art of microinteraction lies in creating moments that feel both meaningful and enjoyable. When done right, these tiny interactions can lead to a significant boost in user engagement.
Microinteractions are tiny, task-based interactions that play a significant role in keeping users engaged with a mobile app. These seemingly minor features can profoundly influence how users interact with an app and, ultimately, how they perceive the user experience.
Triggering User Interest
- Microinteractions work by grabbing the user’s attention through small animations or visual cues.
- They often encourage users to explore app features they might not have noticed otherwise.
- By creating a responsive environment, microinteractions make the user feel in control and valued.
Enhancing Time Spent Within an App
- Users are more likely to spend additional time within an app that feels lively and interactive.
- Each positive microinteraction can make the overall experience more enjoyable, leading to longer sessions.
- The more time users spend in an app, the higher the chances of converting their engagement into tangible business outcomes.
Creating Moments of Delight
- Subtle animations can transform routine tasks into pleasurable experiences.
- Feedback from microinteractions provides a sense of accomplishment, encouraging users to continue their in-app journey.
- Enjoyable microinteractions foster a positive emotional connection with the app, which can be a powerful tool in user retention.
By integrating microinteractions thoughtfully, app developers can enhance user engagement significantly. These small design elements keep users interested by making every interaction feel intentional and rewarding. As a result, users often find themselves spending more time within the app, exploring its features and content. Additionally, subtle animations and feedback contribute to creating a feeling of accomplishment or enjoyment, further cementing the user’s connection to the app. Through these methods, microinteractions become a cornerstone of user engagement and an integral part of a successful app design strategy.
IV. Design of effective microinteractions

Turning now to the design of effective microinteractions, it’s crucial to focus on intuitive experiences that enhance app usability. Here are best practices to keep in mind:
- Start with the User in Mind: Design microinteractions that feel natural to the user. This requires understanding your audience and how they interact with your app.
- Keep It Simple: The simpler the microinteraction, the more likely it will be used and appreciated. Complex microinteractions can overwhelm and confuse users.
- Prioritize Functionality: Each microinteraction should serve a purpose and aid in navigation or provide useful feedback.
Next, let’s delve into tips for creating a seamless integration of microinteractions:
- Complement the Overall Design: Microinteractions should fit smoothly within the app’s design aesthetic. They should not feel out of place or distract from the primary functions.
- Consistency is Key: Ensure that similar actions trigger similar microinteractions throughout the app to maintain a cohesive experience.
- Test for Intuitiveness: Regularly test your microinteractions with real users to ensure they are intuitive and effective.
However, even with the best intentions, common pitfalls can detract from the user experience:
- Overdoing It: Adding too many microinteractions can lead to sensory overload. Strike the right balance.
- Ignoring Context: Microinteractions that don’t consider the user’s context can seem irrelevant or even irritating.
- Neglecting Accessibility: Ensure that microinteractions are accessible to all users, including those with disabilities.
To sum up, designing effective microinteractions requires a thoughtful approach that prioritizes simplicity and functionality. By avoiding common design mistakes and focusing on seamless integration, you can create an app that is both engaging and intuitive.
Let’s move on to the importance of measuring the impact these small elements have on overall app success.
V. Metrics and Methods for Evaluating Microinteractions:

Measuring the impact of microinteractions on an app’s success is both crucial and challenging. However, there are specific metrics and methods that can help quantify their effectiveness.
User Engagement Rates:
- Track how often users interact with features containing microinteractions.
- Note changes in usage patterns after introducing or modifying microinteractions.
Retention Metrics:
- Measure whether updates to microinteractions affect the app’s retention rates.
- Compare cohort retention before and after the implementation of microinteractions.
User Feedback:
- Collect qualitative feedback through surveys or interviews.
- Pay attention to user comments on the app’s feel and interactivity.
Understanding these metrics provides insight into user behavior. It helps developers tweak microinteractions for better performance.
A/B Testing and Iteration:
Tools for A/B Testing:
- Utilize software that allows for comparison between different versions of a feature.
- Test variations of microinteractions to determine which resonate best with users.
Techniques for Iteration:
- Implement gradual changes and continually measure their impact.
- Use data from A/B tests to refine and improve microinteractions.
By iteratively testing and refining, developers can ensure that microinteractions contribute positively to the app’s overall user experience.
In conclusion, by closely monitoring the right metrics, studying real-world examples, and employing A/B testing, app developers can measure and understand the impact of microinteractions. This is essential for creating apps that not only engage users but also retain them over time.
VI. Future Trends in Microinteractions and App Design

As we gaze into the horizon of app development, microinteractions stand as beacons of innovation. Emerging technologies are set to redefine their scope and application. Here’s what we can anticipate:
- Haptics: Tactile feedback could become more nuanced, offering a texture to digital experiences.
- AR/VR: Microinteractions in augmented and virtual reality might offer immersive, context-aware cues.
- AI: Intelligent microinteractions could predict user needs, providing assistance before a user even asks.
The integration of haptic technology in microinteractions is particularly exciting. Imagine feeling a subtle vibration that mimics the sensation of a switch toggling on your device or the pluck of a guitar string within a music app. This level of detail:
- Deepens the user experience by engaging more senses.
- Adds a layer of realism to digital interactions.
- Can increase user satisfaction and memorability.
Augmented and Virtual Reality (AR/VR) are also set to revolutionize microinteractions. These environments offer a new canvas for designers to craft experiences that are:
- Highly immersive, making interactions feel lifelike.
- Context-aware, adjusting to the user’s virtual surroundings.
- Interactive in three dimensions, requiring new design approaches.
Artificial Intelligence (AI) is another frontier for microinteraction innovation. AI-powered microinteractions can:
- Learn from user behavior to anticipate actions.
- Offer personalized feedback, enhancing the feeling of a bespoke experience.
- Reduce user effort, by automating repetitive tasks.
Staying ahead of the curve in app design is not just about adopting new technologies; it’s about creating experiences that resonate with users. App designers must:
- Continuously explore new interaction paradigms.
- Test and validate the impact of these interactions on user experience.
- Balance novelty with functionality to avoid overwhelming users.
In conclusion, the future of microinteractions is intertwined with technological advancements. As developers and designers, it’s crucial to:
- Embrace new technologies that enhance microinteractions.
- Understand how these advancements affect user behavior.
- Innovate responsibly, ensuring that new features add value to the app experience.
Final thoughts on this subject circle back to the user. Despite the allure of new technologies, the goal remains the same: to create intuitive and delightful app experiences. The challenge lies in balancing cutting-edge innovation with the inherent simplicity of microinteractions. By keeping user needs at the forefront, app creators can continue to craft experiences that not only engage but also inspire.
Conclusion
In conclusion, the art and science of microinteractions in app design are paramount to creating captivating user experiences that foster engagement and retention. These small, yet powerful, elements—when designed with intentionality—serve to delight users, guide them seamlessly through an app, and provide instant, rewarding feedback that encourages continued interaction. As we’ve explored, the effectiveness of microinteractions lies in their subtlety and their ability to resonate with users on a psychological level, creating moments of enjoyment and a sense of achievement. Looking ahead, the evolution of microinteractions will be shaped by advancements in haptics, augmented and virtual reality, and artificial intelligence, promising even more immersive and personalized user experiences. App developers and designers who master the craft of microinteractions, while staying attuned to emerging technologies, will be well-equipped to create apps that not only perform well but also truly enchant their users.
Please feel free to Contact Us in case you need any guidance regarding your app marketing needs.




0